
Contributors:
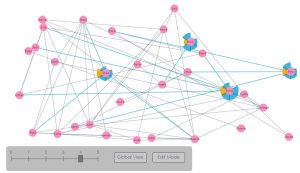
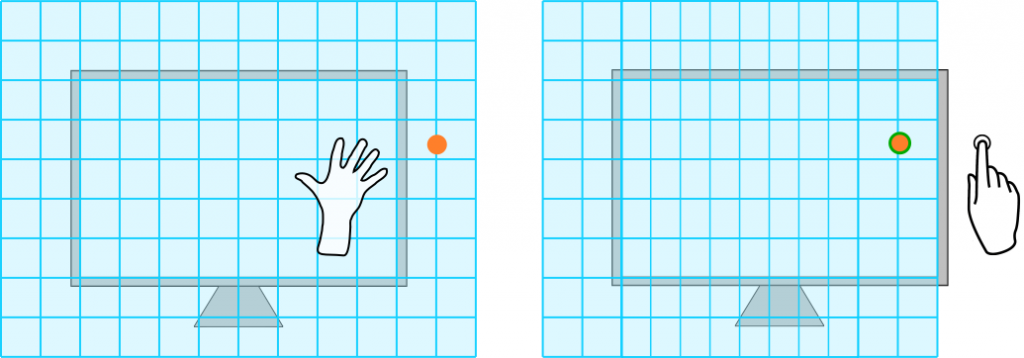
We present Off-Screen Desktop, spatial navigation techniques that make use of the space around the display to extend direct manipulation beyond the desktop screen. To enable off-screen direct manipulation, these techniques visually transform the information space without affecting its interaction space. This allows a person to interact with the information space as if it physically extended beyond the boundaries of the display. Off-Screen Desktop is characterized by its implicit transience where the applied visual transformations are automatically reverted when the hand leaves the associated spatial interaction space. We illustrate Off-Screen Desktop with the design of three different techniques, which include Dynamic Distortion, Spatial Panning, and Dynamic Peephole Inset, as well as their evaluation in a comparative study with standard mouse panning. We also demonstrate their applicability with a number of use cases. Study results show that Spatial Panning was overall significantly faster than the other Off-Screen Desktop techniques when employed in two different navigation tasks.
Check out our GitHub Repository for source code related to this project.
Publications
-
[pods name="publication" id="4326" template="Publication Template (list item)" shortcodes=1]